.png)
Role
UI Designer

Duration
1month
.png)
Tools
Figma
Adobe Photoshop
Overview
About the project
SimpleFit was the project I built as part of the UI Design specialization course at CareerFoundry. Doing exercise can help us be healthy and get in shape, but it's hard for us to maintain it in a long-term way. To solve this problem, I've created a responsive web app that helps us build our exercise habit and motivate us to keep doing it.
Objective
A responsive web app that motivates people into an exercise routine that suits their schedule, and interests and provides the daily challenge programs to stay motivated.
Process
01
Understand
Problem Statement
02
POV
User persona
User flow
03
Ideate
Mid-fi wireframes
04
Moodboard
Style guides
Visual Style Guide
05
Mockups
Prototype
Final design
01 Understand
Problem statement
Our fitness app users need a way to find exercises that match their goals, schedule a routine exercise and complete the daily challenge to stay motivated because they want to lose weights and get in shape.
We will know this to be true when we see how many users use our app to enjoy exercising and build up their body in a long-term way.
02 POV
User persona
The proto-persona helps me better understand the users and place them at the center of the design process. Here is the one called Rebecca provided by CareerFoundry with 3 tasks.
.png)
3 tasks
-
Find exercises that match her goals of losing weight and getting in shape.
-
Find short exercises that she can do multiple times per day in between other activities.
-
keep motivated, as her schedule can often be distracting.
User flow
From the proto-persona, we can tell that Rebecca wants to schedule exercise routines and keep motivated with the exercise. According to her demands, I mapped out the task flows in which I’ve considered all possible situations and navigational issues to complete the particular tasks.

03 Design
At the beginning of the design, I used pen and paper for sketching to get more idea of the layout and used Figma to create the mid-fidelity wireframes and high-fidelity wireframes. Here, I will focus on three main task flows: add a routine exercise, view the calendar, and start a daily challenge.
Mid-fidelity wireframes














04 Visual style guide
Mood board
To convey the mood and visual direction for my web app and have more inspiration for design elements, I created a mood board. And I chose orange as the primary color to make the design feel fun and casual for users.

Style guide
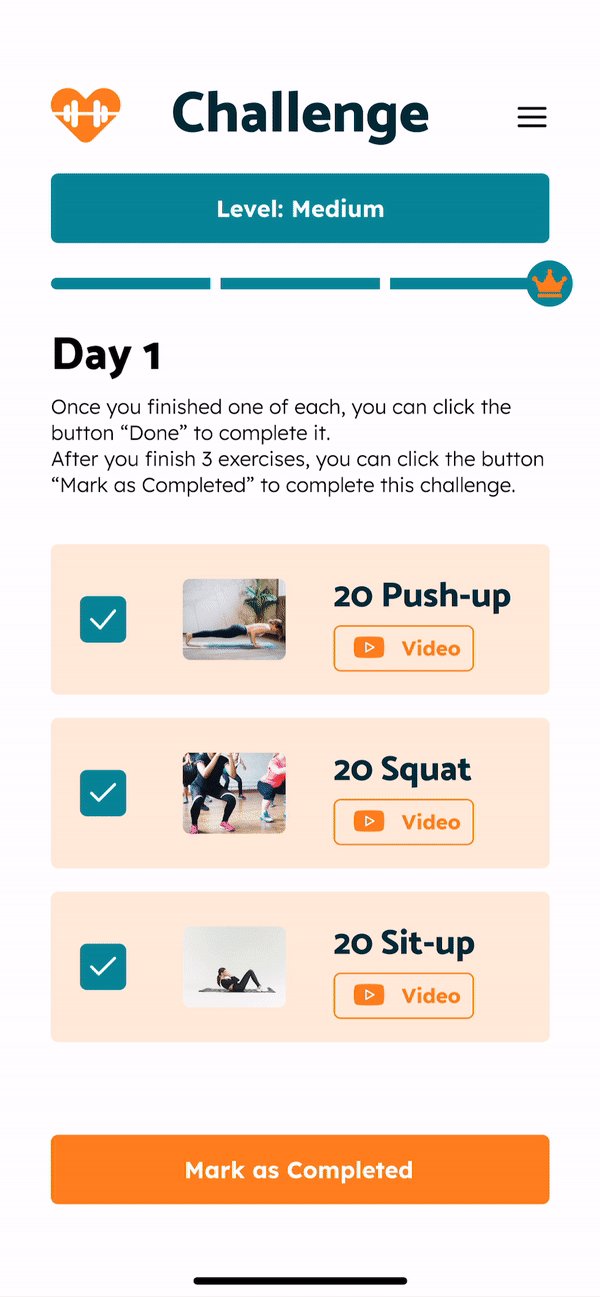
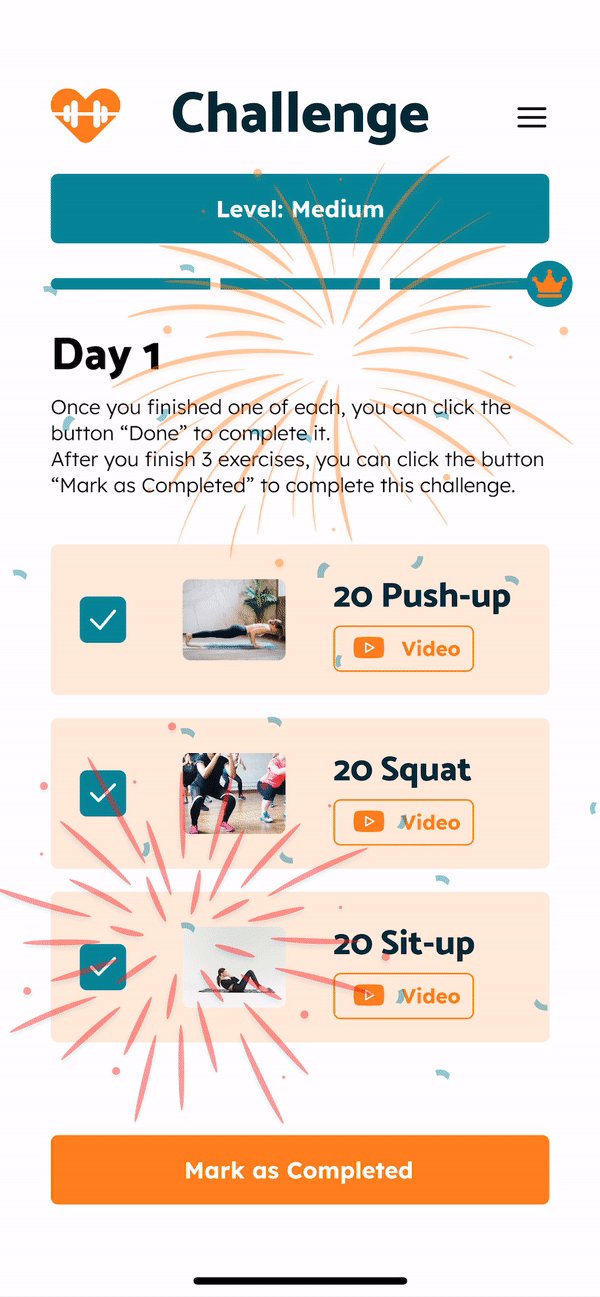
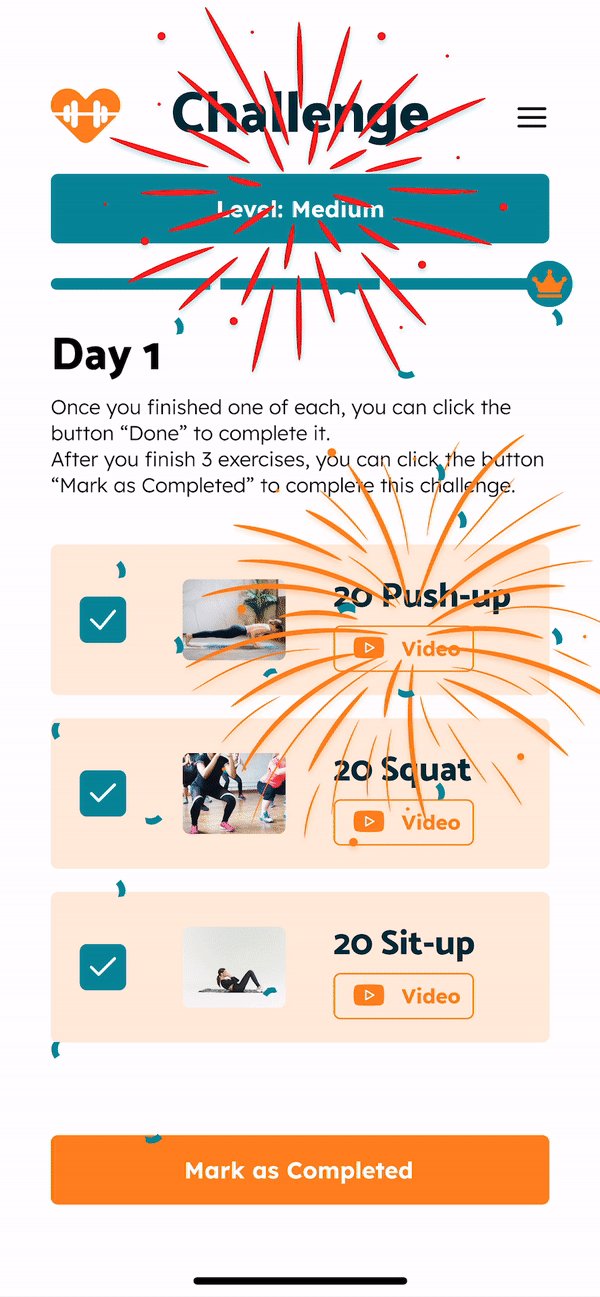
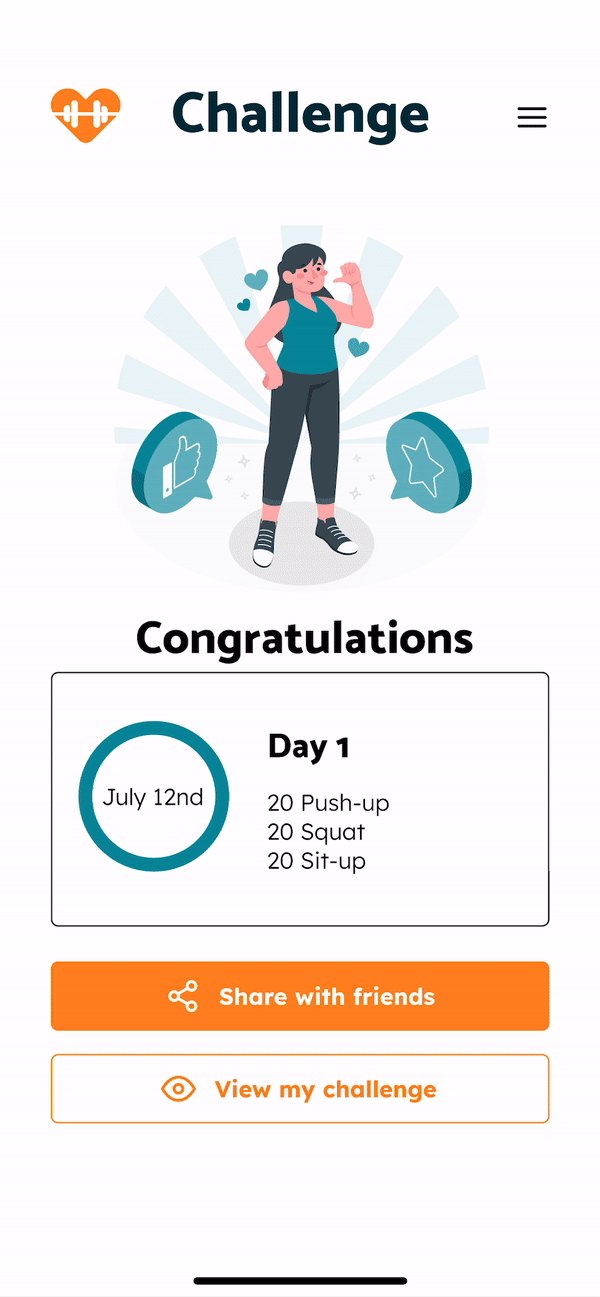
Animations
To create a fun and motivating vibe, I designed an animation for the celebration after the users finish the challenge.

05 Final design
Mockups for different responsive breakpoints
After finishing the mobile-first approach, I started designing SimpleFit's content for other breakpoints so that it can respond effectively based on the users' behaviors. Below is an example of an exercise page for responsive designs.

Final design















Prototypes
Due to the time constraints, I gathered the feedback from my mentor and people from my network, I analyzed the valuable insights and improved the mid-fi wireframes. Further, I've also upped the fidelity of my wireframes by following the visual design principles.
If the prototype doesn't appear below for some reason, please click on the button "View prototype" instead.
Conclusion
What I've learned:
-
Establishing a mood board before the design process gives me more inspiration for the design.
-
Utilizing grids and following design patterns makes the design more recognizable and easy to understand.
-
Having the discussion about the design with my mentor helps me strengthen my collaboration and communication skills.
Challenge:
The greatest challenge I faced was designing for different breakpoints. My initial thought was that I could add more content to larger screens since there is more space, but I forgot about the importance of user experience. Users might feel confused about the new elements when they expand to larger screens. After discussing with my mentor and with a few trials and errors, I understood the importance of keeping content simple and just focusing on the critical features on the page.
Next step:
-
Conducting the first round of usability testing to continue improving SimpleFit design and usability.
-
Expanding the functionality of Desktop and Tablet.






